最近以vue.js为基础的开发uniapp框架很流行。主要是因为uniapp解决了多端应用(小程序和APP)不能统一进行开发的问题。使用uniapp开发的源码可以实现国内多种小程序和安卓APP、iOS应用的导出。即开发一套源码即可发布多种应用。
下面我们就介绍一下如何使用下载和配置HBuilderX,以及使用此工具进行uniapp开发的常用操作。
首先,百度搜索一下uniapp,然后打开uniapp官网。

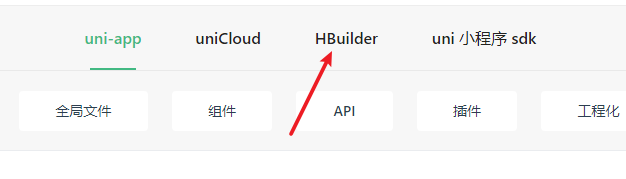
进入uniapp官网首页,然后点击顶部菜单栏的Hbuilder的链接,进入Hbuilder工具的页面。

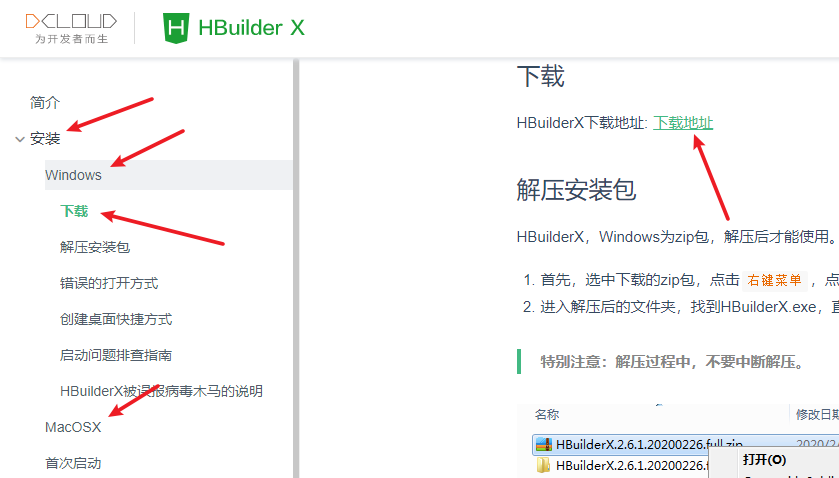
进入页面后找到左侧菜单栏的安装->Windows->下载并点击,然后再右侧界面点击下载地址进行下载。

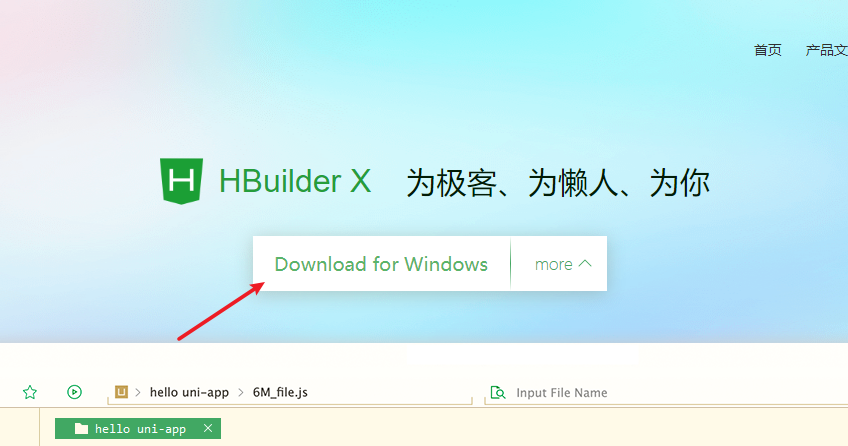
点击下载按钮下载即可下载Windows版,当然如果使用的系统为mac也可以点击右侧的更多按钮下载mac版的。

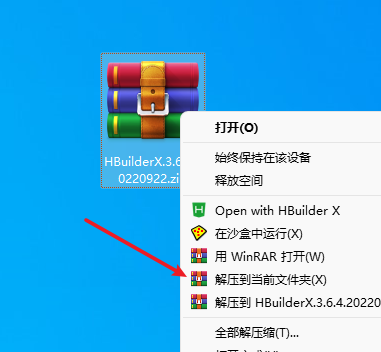
下载的文件为压缩包文件,需要解压后才可以使用。右击选择解压到当前文件夹即可。

解压后为一个文件夹,名称为HBuilderX。

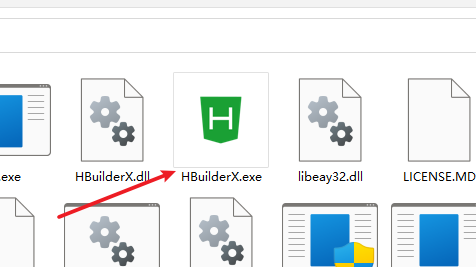
进入文件夹,找到HBuilderX.exe(可能名称里不包括.exe)运行。

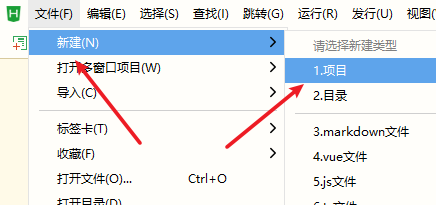
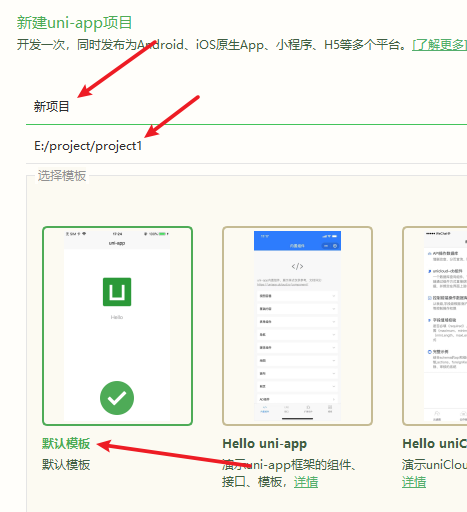
运行软件后点击菜单栏的 文件 - 新建 - 项目。

填写项目名称,选择或填写项目存放目录,选择默认模板。

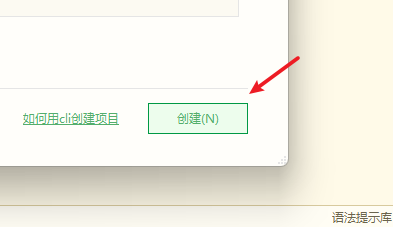
点击右下角的创建按钮即完成了项目的创建。

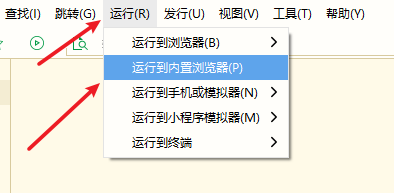
创建项目后点击菜单栏里的 运行 - 运行到内置浏览器。

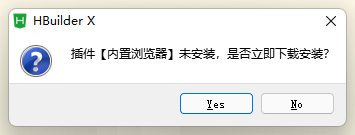
首次运行可能需要下载内置浏览器插件,点击Yes。

插件会自动下载和安装。等待安装完成,重新点击菜单中的按钮运行到内置浏览器。

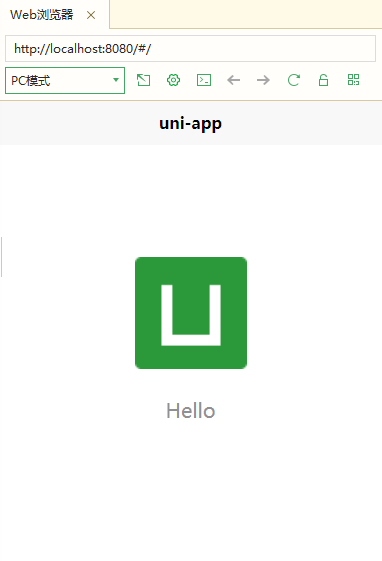
等待编译完成,在右侧预览窗口就可以看到项目运行后的节目(uniapp的默认项目界面)。